No início do ano, recebemos um desafio para desenvolver um aplicativo utilizando o Flutter. Em julho, apresentamos uma palestra no TDC São Paulo contando um pouco sobre a experiência da nossa equipe no desenvolvimento do aplicativo UOL VivaBem.
Neste artigo, vamos falar um pouco mais sobre o Flutter e o desenvolvimento de apps com ele.
O que é o Flutter?
Flutter é um SDK para desenvolvimento de aplicativos multiplataforma. Criada pelo Google, a ferramenta tem estes princípios:
- Desempenho: o app desenvolvido tem performance de app nativo;
- UI rica e nativa, com experiência do usuário natural de cada plataforma;
- Desenvolvimento rápido por meio do uso de widgets e do hot reload.
A primeira versão do Flutter foi lançada há pouco mais de 1 ano, em maio de 2017 e, atualmente, está na versão Release Preview 1, lançada em julho de 2018.
O Flutter é dividido em duas camadas principais:
- Engine, escrita em C/C++ e responsável pela estrutura de execução. Ela é composta pela Skia, uma biblioteca de renderização 2D e de texto, e pelo Dart, que é a linguagem utilizada no desenvolvimento;
- Framework, escrito em Dart e onde está a implementação das Widgets (falaremos mais pra frente sobre Widgets). Ele é responsável pelos componentes visuais, incluindo aqueles específicos para Android e outros para iOS, além da renderização de layouts responsivos.
Por que Dart?
Dart é uma linguagem de programação apresentada pelo Google, em 2011, com o objetivo de substituir o JavaScript como principal linguagem embutida nos navegadores. É possível citar como algumas de suas características o fato de ser orientada a objetos, declarativa, mantida majoritariamente pelo Google, tipada, curva de aprendizagem não muito grande e styleguide bem definido. Além disso, o que foi o mais importante e decisivo na escolha dessa linguagem para Flutter é que ela pode ser compilada em ahead-of-time e just-in-time.
Compilação ahead-of-time é quando o código é compilado diretamente para ARM nativo, o que possibilita a performance de uma aplicação nativa. Just-in-time compila o código diretamente no device, com a aplicação em execução, o que permite um retorno em tempo real da alteração e aumenta a velocidade do ciclo de desenvolvimento. Este ponto é chamado de hot-reload.
Por onde começar?
Para iniciar o desenvolvimento em Flutter, é necessária a instalação e configuração do SDK. Para realizar a codificação, podem ser utilizadas várias IDEs, com adição de plugins ou extensions: Android Studio, IntelliJ, Visual Studio Code.
Todos os componentes do Flutter são Widgets, desde os componentes visuais, como imagens ou textos na tela, até itens de layout, utilizados para estruturar telas. Elas são divididas em dois grandes grupos: Stateless e Stateful. Stateless são widgets imutáveis, desenhadas apenas uma vez, como os labels de texto e imagens, e Stateful são widgets mutáveis, em que o método setState redesenha a widget. Os exemplos são views Scrollable, Animadas ou as que têm seu conteúdo alterado após o desenho da tela.
Uma Widget importante em Flutter é a Scaffold, que permite montar a estrutura básica de uma tela, adicionando itens como AppBar, FloatingActionButton, BottomNavigationBar, Drawer, além do próprio conteúdo da tela. As Widgets podem ser combinadas para criar diversos layouts. Há um catálogo com as Widgets e explicações de como utilizá-las e para quê elas servem no site do Flutter.
Para fazer internacionalização do app, está disponível um tutorial com diversos passos, que podem ser facilitados por meio do uso do plugin do Android Studio, chamado Flutter i18n.
Outro ponto a destacar é a comunicação com os códigos nativos, Android, Java ou Kotlin e iOS, Swift ou Objective-C. A integração deve ser feita por meio de um canal, que pode ser utilizado nos dois sentidos, do Flutter para o nativo e do nativo para o Flutter, em ambos os casos, o canal deve ser configurado nos dois lados.
UOL VivaBem
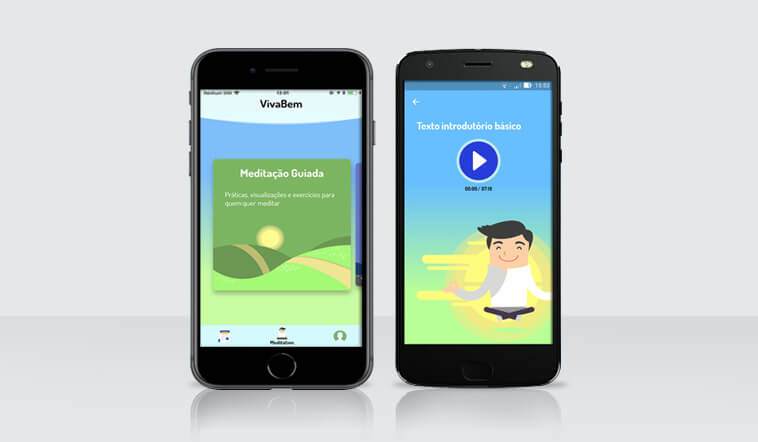
VivaBem é o canal de saúde e bem-estar do UOL. O objetivo, ao desenvolvê-lo, era criar um aplicativo com práticas de meditação e mindfulness, notícias e blogs da área, além de pushs para lembrar o usuário de praticar a meditação.
O foco foi utilizar diversos componentes de UI e trabalhar com animações para gerar um aplicativo atraente, com as funcionalidades de reprodução de áudio, utilização do Google Analytics e Push Notifications para atender aos requisitos do app.
Assim que recebemos a proposta do case, em meados de fevereiro, reunimos o time e começamos o estudo de Flutter com o desenvolvimento de POCs, com a utilização de diversos componentes de UI, requests, parser de jsons, player de música e, no fim do mesmo mês, iniciamos o projeto. Em um mês, finalizamos a versão Beta do app e, depois de mais 1 mês, em que ficamos aguardando os áudios das meditações e fazendo pequenos ajustes, publicamos o app nas lojas. No começo de maio, recebemos a confirmação que o VivaBem havia sido aprovado para ser um case na SandBox area do Google I/O.
Atualmente, o app está no site do Flutter, na área de Showcase e nas lojas do Android e do iOS.
Flutter: prós e contras
Durante nossa jornada com o Flutter, o que chamou a atenção foi o desempenho do app desenvolvido, a facilidade de integração com códigos nativos, a integridade dos layouts em telas de diferentes resoluções e plataformas e, o ponto que mais chamou a atenção: o uso do hot-reload durante o desenvolvimento.
Porém, também há alguns pontos a serem melhorados na ferramenta, especialmente na integração com views nativas, como webviews e mapas, ponto este que já está sendo trabalhado pela equipe responsável pelo Flutter. Um outro item que também está em desenvolvimento é a possibilidade de uso de uma tela nativa dentro de um app flutter ou vice-versa.
Os slides da palestra, apresentados por nós, estão disponíveis em: https://www.slideshare.net/CinthiaPineroliGalvo/flutter-do-zero-a-publicacao-106743725
A demo que fizemos com pontos citados está em: https://github.com/cpgalvao/tdc_demo
Na demo, temos Widgets Stateless (AboutPage) e Stateful (DetailPage), textos internacionalizados por todas as telas, integração com código nativo-Flutter e Flutter-nativo (NativePage), além de exemplos de layout, como listas (MyHomePage).